Tim Hengeveld
Tim é o nosso designer e um dos ilustradores pelo Yoast. Utilizando o seu conhecimento prévio como um desenvolvedor de jogos, ele está focado em melhorar a experiência de fluxo e de nossos produtos, e faz o seu melhor para fazê-lo parecer bom enquanto ele está em ti.

Com o lançamento do Yoast SEO 8.0, estamos revelando o nosso primeiro real integração com Gutenberg. Temos vindo a trabalhar sobre isso por um longo tempo, e nem sempre tem sido fácil. Hoje, nós gostaríamos de levá-lo nos bastidores do que levou para trazer Yoast SEO Gutenberg, porque tomamos a abordagem que fizemos, e como você pode seguir os nossos passos. Descubra como concebemos o Yoast SEO por Gutenberg.
Não sabe o que Gutenberg é? Pegar lendo nossos Gutenberg explainer artigo.
O longa estrada
Antes de irmos para os detalhes suculentos, um pouco de história (sinta-se livre para pular para frente):
Em todo este tempo, no ano passado, eu estava ciente de Gutenberg project pelo Yoast liderança. Minha tarefa foi a de entender como o Yoast SEO poderia integrar melhor com esse novo editor de experiência. Passei algum tempo a brincar com ele, e eu fiquei impressionado com a nova INTERFACE do usuário. O conceito de blocos é muito legal, tanto em design, bem como a funcionalidade. Nossa conclusão, no final, no entanto, foi que esta não é nem de perto e pronto para qualquer plugin para integrar-se com ele.
O problema foi duas vezes:
- Gutenberg estava em seus estágios iniciais, com o layout e a funcionalidade mudando a cada semana.
- Parecia como se o mínimo de esforço em pensar sobre como plugins devem integrar.
Era compreensível; a Gutenberg equipe ainda estava de prototipagem. Mas o seu planejamento sugerido que iria lançar até o final do ano, então, nós imediatamente tratado como um MVP que não estava pronto.
Ao longo dos próximos meses, criou-se uma equipe de projeto e começaram a participar de Gutenberg repositório GitHub. Nós ajudou na arquitetura de discussões, os projetos, e assumiu a liderança na construção de uma API que permite que plugins para registrar sua barra lateral, bem como a construção de um modal de componentes para quando você precisa de mais espaço.
Levou algum tempo para alinhar nossos processos internos com a de Gutenberg equipe. Ao longo do tempo nos tornamos aptos a trabalhar em conjunto com eles, e nós ainda estamos trabalhando lado a lado, para melhorar a INTERFACE do usuário, UX e acessibilidade de Gutenberg a grande efeito.
Também iniciamos o Intestino Caras série de vídeos, para informar as pessoas sobre este mudar para o WordPress.
Melhores planos…
Então, como você pode adaptar um plugin tão grande como Yoast SEO inteiramente novo ambiente?
Nosso plano inicial era o de integrar em qualquer lugar. Em vez de ser contida em uma única metabox, poderíamos quebrar o nosso plugin para além e colocar todas as peças dentro do contexto? Talvez até mesmo algum tipo de SEO de modo revelou ao toque de um interruptor como os gadgets em um James Bond carro. Esta foi uma ideia fascinante; isso significaria que poderia dar feedback exatamente onde foi relevante. Infelizmente, até à data, este ainda é um pouco difícil. Esperamos que isso vai melhorar como Gutenberg fica mais perto de sua data de lançamento.
Assim, em vez disso, nós viemos acima com uma solução diferente: se cada plugin tem a integrar-se na barra lateral, o mínimo que podemos fazer é dar-lhes o seu espaço, certo? A barra lateral não é muito grande, e em telas pequenas padrão seções já preencher a tela inteira, muito menos se você imaginar uma dúzia de plugins acumulando lá, a edreams.
Assim, nós construímos o lateral API. Isso dá a você um todo em branco da barra lateral para jogar com. Você pode fixá-lo para a interface para acesso rápido, e ele coloca seu plugin no centro das atenções.
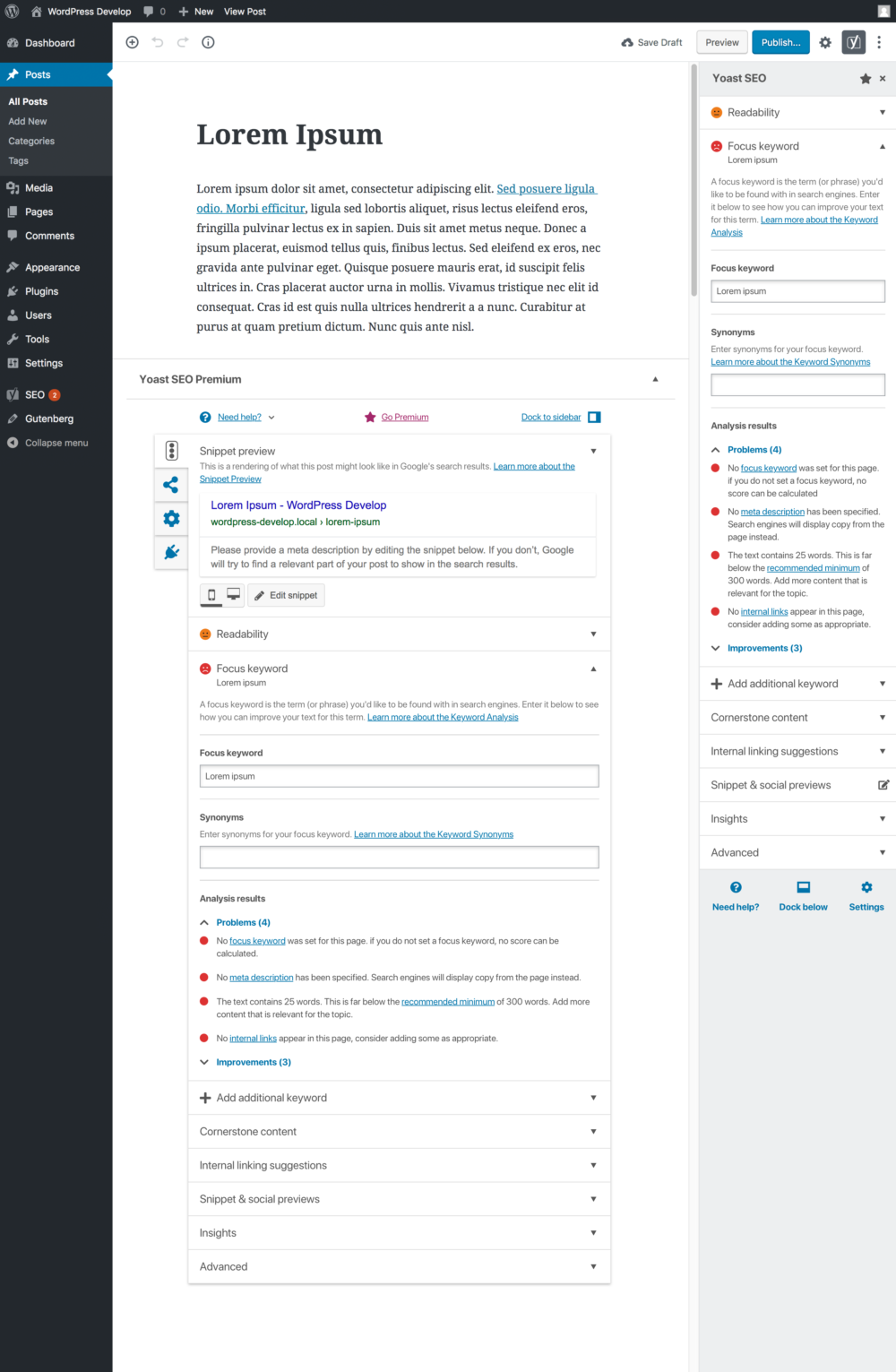
Depois disso, começamos a adaptar-se a cada recurso do Yoast SEO metabox para trabalhar na barra lateral.
Remasterização do Yoast SEO
Nós queria ficar tão perto de Gutenberg linguagem de design como poderíamos, de modo a que a integração seria aparecem uniforme. Felizmente, Gutenberg usa um monte de modernos padrões de design e estes espelhado coisas que já estavam fazendo em MyYoast. Então, simplesmente através da modernização e da INTERFACE do usuário de escolher o JavaScript como base, Gutenberg deu-nos a oportunidade de unificar o nosso projeto através de plataformas muito mais fácil do que tínhamos antes.
 Escusado será dizer que, tendo para caber um 640 px metabox em um 280px barra lateral não é fácil. Mas ele fez nos força para cortar um monte de sujeira. Estamos habituados a ter abas acima metabox, guias no lado da metabox, seções dentro das seções – era um monte. Quando mover as coisas para a barra lateral, era preciso ser econômico com o espaço como poderíamos.
Escusado será dizer que, tendo para caber um 640 px metabox em um 280px barra lateral não é fácil. Mas ele fez nos força para cortar um monte de sujeira. Estamos habituados a ter abas acima metabox, guias no lado da metabox, seções dentro das seções – era um monte. Quando mover as coisas para a barra lateral, era preciso ser econômico com o espaço como poderíamos.
Desmontável cabeçalhos
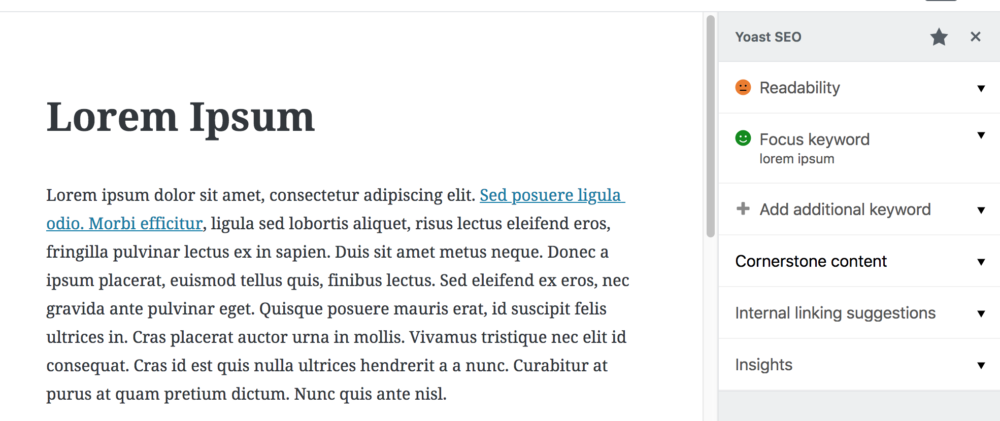
Para a análise, introduzimos dobrável cabeçalhos para cada seção. Este design vertical ajuda a manter as coisas organizadas e concentradas. É também uma muito melhor padrão para trabalhar com em um mundo cada vez mais móvel. Da mesma forma, a Legibilidade não é mais uma guia separada, mas aparece logo acima do foco de análise de palavra-chave.
E mesmo quando caiu, você pode ver o seu foco de palavras-chave e a resultante de SEO pontuação em um piscar de olhos. Esperamos trazer de volta a publicar novamente a caixa também, então você pode sempre manter um olho sobre o seu SEO.
Porque algumas destas secções tem um monte de recursos, tínhamos que bater o tamanho de letra dos títulos até 16px (do padrão 13px para a barra lateral do texto e títulos). Esse foi um dos detalhes que nós intencionalmente partiu de Gutenberg linguagem de design para melhorar a clareza de nossa interface.
A alternância e os campos de entrada, também, são pequenos detalhes onde optamos por usar a nossa versão, em vez do padrão de Gutenberg para dar um pouco as coisas com mais profundidade e facilidade de utilização.
Novos smileys
Introduzimos também smileys para as marcas, para melhorar a clareza para as pessoas com deficiência visual. Nosso acesso a especialista Andrea está muito satisfeito com aqueles.
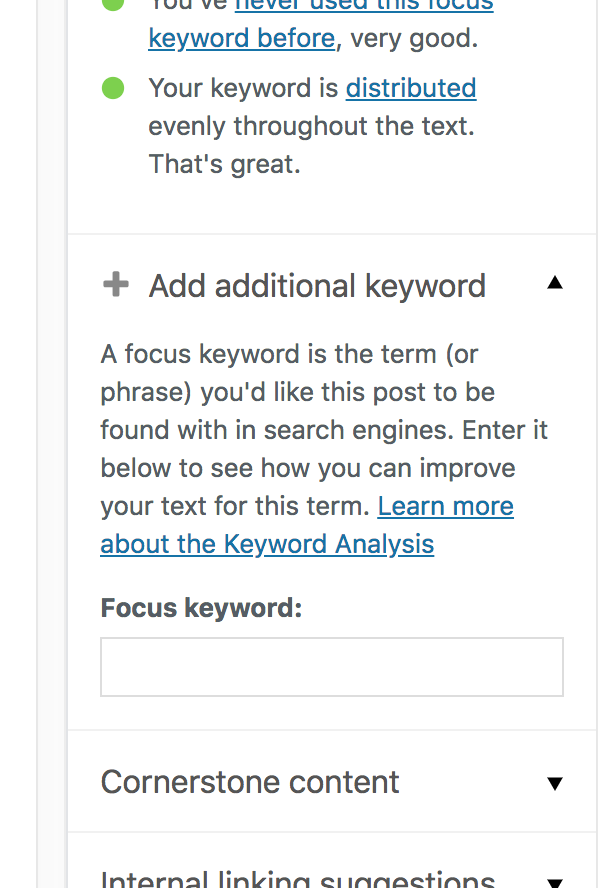
Vários foco palavras-chave
Já que não podemos fazer horizontais separadores de mais na barra lateral, fizemos a adição de vários foco palavras-chave de uma linha de ação. Sempre que você tiver adicionado uma palavra-chave, a opção para adicionar um outro aparece logo abaixo. Ele só mostra exatamente o que é necessário, e que economiza espaço.
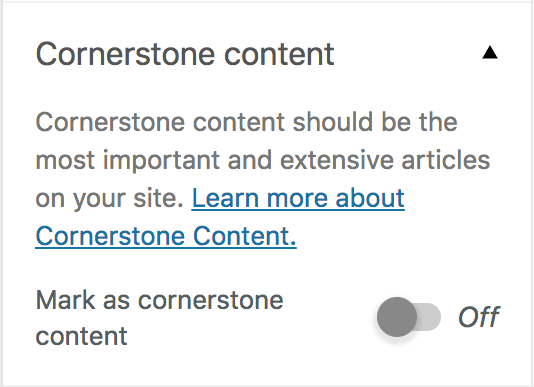
Pedra angular de conteúdo
Você vai encontrar a pedra angular configuração de conteúdo em sua própria seção, com alguns extras texto de explicação. Nós adicionamos este tipo de contexto para cada seção, então você pode ter uma rápida idéia sobre o que cada seção, e um link para aprender mais, se quiser.

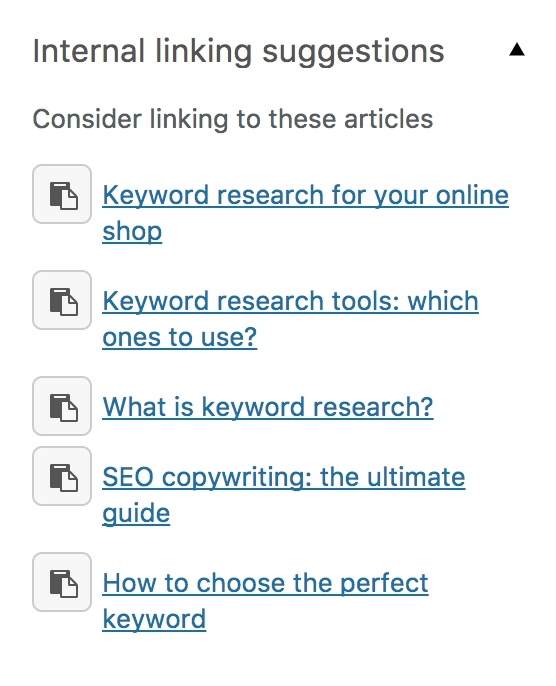
Os links internos
Eunternal ligando agora está também integrado a meta de caixa em vez de ser uma seção separada. Nós temos um monte de idéias interessantes, com este recurso no futuro.

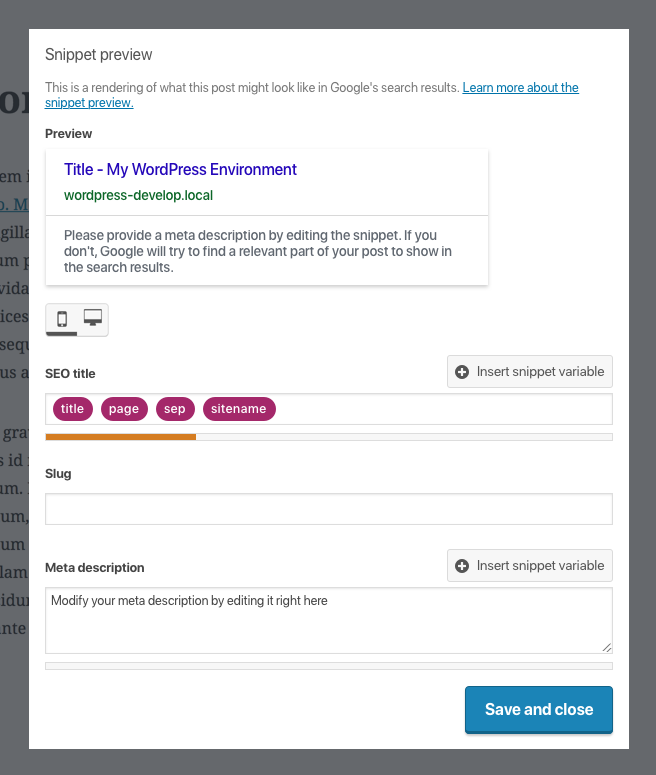
Trecho de e sociais visualizações
O fragmento e social visualizações apresentar um desafio único, porque você não pode se reduzir a estes para 280px. Se nós queremos dar a você uma visualização precisa de um post no Facebook ou Twitter, você tem que ver exatamente como ela vai aparecer. Portanto, estas funções ainda estão em nosso ‘velho’ meta caixa formato. Mas temos um plano para isso em Yoast SEO 8.1 – o que nos traz para a próxima seção:
Qual é o próximo
Esta nova versão do Yoast SEO meta da caixa é um grande passo em frente no design, mas você poderia argumentar que, em relação a funcionalidade não mudou muito, e você estaria certo. Mas assim como a Marvel Cinematic Universe opera em fases, assim também isso é apenas Uma Fase da nossa Gutenberg integração timeline.
A primeira coisa que vamos fazer para Yoast SEO 8.1 (a respeito de nosso Gutenberg integration) é a introdução de modais.
 Isto irá colocar o Google, Facebook, Twitter et al. em um conveniente caixa que irá aparecer sobre o conteúdo. Isto irá fornecer espaço suficiente para abrigar tudo, e tudo vai ser apresentados com a nova INTERFACE do usuário e o modelo de variáveis introduzidas no Yoast SEO 7.7.
Isto irá colocar o Google, Facebook, Twitter et al. em um conveniente caixa que irá aparecer sobre o conteúdo. Isto irá fornecer espaço suficiente para abrigar tudo, e tudo vai ser apresentados com a nova INTERFACE do usuário e o modelo de variáveis introduzidas no Yoast SEO 7.7.
 Com estes modais no lugar, podemos mudar totalmente de nossa clássico metabox para o nosso novo lateral – isto é, se você quiser, porque nós vamos oferecer a capacidade de alternar entre os dois. E que inclui o clássico editor. Todo o desenho acima, melhorias virão para a atual edição WordPress experiência também, então mesmo se você decidir não usar Gutenberg, você ainda será capaz de desfrutar de nossa interface melhorada.
Com estes modais no lugar, podemos mudar totalmente de nossa clássico metabox para o nosso novo lateral – isto é, se você quiser, porque nós vamos oferecer a capacidade de alternar entre os dois. E que inclui o clássico editor. Todo o desenho acima, melhorias virão para a atual edição WordPress experiência também, então mesmo se você decidir não usar Gutenberg, você ainda será capaz de desfrutar de nossa interface melhorada.
Também estamos atualizando nosso extensões como Notícias de SEO e Local de SEO para trabalhar com Gutenberg. Essas configurações serão em breve também estará disponível na barra lateral, e vem com algumas melhorias de acessibilidade também.
 Outra coisa que estamos trabalhando em alguns blocos que torna fácil adicionar suporte a Esquema para tipos específicos de conteúdo. O bloco acima é um dos primeiros, mas temos mais planejada, fique atento.
Outra coisa que estamos trabalhando em alguns blocos que torna fácil adicionar suporte a Esquema para tipos específicos de conteúdo. O bloco acima é um dos primeiros, mas temos mais planejada, fique atento.
O que você pode fazer agora
Você pode não ter toda uma equipe de desenvolvedores à sua disposição, mas você ainda pode fazer algumas coisas para preparar o seu plugin ou tema, por Gutenberg.
Primeiro de tudo, verifique se o seu plugin funciona bem com Gutenberg
Como dissemos, o plugin irá, por predefinição, aparece como um clássico metabox de Gutenberg, e deve continuar a funcionar se eles não fazem muitas coisas extravagantes. Mas certifique-se de que. Instalar o Gutenberg plugin agora e ver como o seu plugin ou tema lida com ele.
Saiba como você pode fazer seu plugin ou tema compatível com Gutenberg
A compatibilidade básica com Gutenberg não deve ser um monte de trabalho. Não há uma tonelada de documentação oficial ainda, mas aqui estão alguns links úteis:
- Assista o Linkedin Aprendizagem do vídeo sobre como Gutenberg e blocos de trabalho.
- Descubra o que os princípios de design de Gutenberg são.
- Leia sobre como você pode fazer o seu suporte a temas de Gutenberg.
- Tente o Bloco de Teste de Unidade plugin que gera uma página de exemplo com cada bloco disponível, assim você pode ver o que todos olham como seu tema escolhido.
Se você deseja obter um pouco mais de técnica:
- Zac Gordon tem um bom curso sobre o desenvolvimento de Gutenberg, e outro curso, em temas de Gutenberg.
- Saiba como metaboxes trabalho em Gutenberg
- Saiba como blocos de trabalho em Gutenberg
- Daniel Bachhuber fez uma lista comparando ações, ganchos e filtros entre o clássico e do editor de Gutenberg.
Começar a pensar em blocos
Nem tudo sobre o plugin precisa ser colocado na barra lateral. Você pode resolver um monte de coisas com blocos personalizados. Estamos construindo alguns muito para Esquemas específicos e Locais de SEO widgets. Para passar algum tempo usando Gutenberg e construir coisas diferentes com ele, para você ter uma idéia de como blocos de trabalho. Isso pode lhe dar algumas idéias inesperadas.
Como designer, aproveitar este Esboço de modelo para WordPress maquetes por 10up. Ele já inclui Gutenberg elementos de interface para ser criativo dentro de suas maquetes.
Para os desenvolvedores, existe um grande bloco de starter kit por Ahmad Awais, Atômica e Blocos tem um pouco de diversão blocos personalizados para olhar para a inspiração. Códigos de acesso também são uma excelente opção para os blocos. Gary Pendergast escreveu um script úteis, que mostra como você pode converter de códigos de acesso em blocos.
Comece pequeno
Acima de tudo, comece pequeno. Se o seu plugin ou tema não está quebrada, não enlouquecer recriação Reagir. Tente fazer um bloco personalizado, e brincar com os elementos da barra lateral até que você esteja confortável com esta nova linguagem de design. Que linguagem de design ainda está evoluindo a cada dia, de modo a manter com o básico. Use o que existe e ver o que você pode construir com ela.
Sonho grande
O futuro de Gutenberg vai bem além da simples edição de texto. Eventualmente bloqueia também estarão disponíveis nas barras laterais e talvez até mesmo diretamente no WordPress personalizador de sistemas. Se você é um pouco criativo, você já pode usar Gutenberg para layouts de página agora. Atomic Blocos oferece algumas útil layout de blocos, por exemplo, e um tema que vai com ele. E caramba, olha o que XWP feita com alguns blocos personalizados. Se você está pronto para ele, isso poderia ser uma oportunidade para preparar o caminho para o design moderno em WordPress.
O futuro do WordPress é emocionante. Nós não podemos esperar para ver o que você faz com ele.
Leia mais: o Que é Gutenberg? “

![How to Get Your Web Developer on Board with SEO [Bonus PDF] Whiteboard Friday](https://oximarketingdigital.com.br/wp-content/uploads/2020/02/how-to-get-your-web-developer-on-board-with-seo-bonus-pdf-whiteboard-friday.png)