Annelieke van den Berg
Annelieke van den Berg, que lidera o Departamento de Pesquisa de Yoast. Ela tem Mestrado em Sociologia e incide sobre todas as coisas relacionadas aos dados.

A Audiência de dados no Google Analytics contempla uma série de dados interessantes sobre o seu blog. Não só fornecer-lhe informações sobre a partir de qual país eles estão vindo ou o idioma que ele está usando, mas ele também dá uma visão de dentro do dispositivo que estejam utilizando, quando a visitar o seu site e o navegador que está a utilizar para o fazer. E isso, meus caros amigos, é informação que você pode usar para fazer o seu website mais acessível e amigável.
A tecnologia relatório de
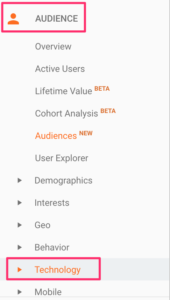
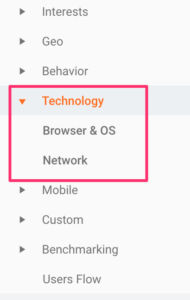
Informações sobre o navegador pessoas estão usando a visitar o seu site, pode ser encontrada no relatório de Tecnologia. Expandir o Público da guia e desloque-se para baixo:


A Tecnologia relatório tem alguns recursos muito interessantes, deixe-me mostrar a você:

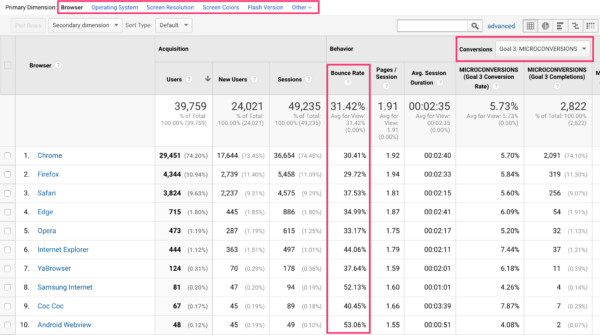
Este é o padrão de relatório que você vê quando clicar em Tecnologia. Você pode ver os navegadores mais populares que são usados para visitar seu site. Específica para este site, o Chrome é, de longe, o mais importante do navegador. Mas você também pode verificar Sistema Operacional, Resolução da Tela, Cores de Tela, Versão do Flash e Suporte a Java.
O que dizer?
Navegador
Claro, é interessante saber o que seus visitantes estão usando para visitar seu site, mas isso é apenas a informação que é ‘cool’ para conhecer. Mas como você pode usar esses dados para otimizar seu site ainda mais? Dê uma olhada no relatório e ver se você notar qualquer coisa que é um pouco estranho.
Uma maior taxa de rejeição para um determinado navegador, por exemplo. Ele pode ser uma indicação de que o seu site parece diferente em um navegador Safari do que em um navegador Chrome. Dê uma olhada na Duração Média da Sessão demais, há um navegador com uma muito baixa duração da sessão? Usar o navegador em si mesmo e visite o seu site para ver se você pode entender o porquê.
E se você tem metas específicas, como um formulário de contato submeter a meta, você pode verificar se existe um navegador com desempenho ruim para esse objetivo. Pode ser que o formulário de contato não está funcionando corretamente para que o navegador. O mesmo vale se você tem uma loja online, verifique o e-commerce estatísticas e passar o relatório para verificar se você ver qualquer coisa incomum.
Tenha em mente que você basear suas conclusões em uma quantidade suficiente de dados. Mas ele não vai doer teste o seu site em diferentes navegadores.
Sistema Operacional
Você pode fazer o mesmo verifica Sistema Operacional. Como executar o Windows em seu site, em comparação com o Macintosh? Claro, é muito bem possível que as pessoas que estão usando o Windows diferem de pessoas que usam Macintosh. Fazer os usuários do iPhone converter melhor do que os usuários do Android, como discutido neste artigo? Mas, novamente, não custa nada testar se o seu site funciona no seu mais populares Sistemas Operacionais. Quão terrível seria se o seu check-out não funciona no Android? Verifique as conversões para cada um dos seus objetivos, qual o Sistema Operativo que está abaixo do desempenho esperado?
Resolução de ecrã
Ao criar um novo design para o seu site ou decidir onde o mais importante call-to-action devem estar olhando para a resolução de tela é uma coisa sensata a fazer. Você deseja otimizar para a grande maioria dos seus visitantes, para ver como o seu site aparece na maioria das resoluções de tela. Talvez você esteja sempre usando uma enorme monitor-se durante a navegação, enquanto outros podem ser apenas usando laptops. Tenha em mente que o seu website é para seu blog, levar em conta a resolução do ecrã seus visitantes estão usando e tomar isso como base para o seu projeto. Como o tamanho de fonte? Você pode ver a sua chamada à ação sem a necessidade de rolagem?
Conclusão
Para manter o seu site otimizado possível, verificar a sua Tecnologia, relatórios de vez em quando é uma boa idéia. Ele pode ajudar a identificar problemas técnicos do seu site pode ter com determinados navegadores ou versões de navegadores e sistemas operacionais. Se você está planejando fazer um redesign, verifique se o seu redesenho de trabalhos sobre os mais populares navegadores, sistemas operacionais e resoluções de tela. E se você estiver usando o novo software ou plug-ins em seu site, a Tecnologia relatório dá uma ótima visão sobre se é ou não tudo o que funciona para os seus visitantes.
Leia mais: Controle o seu SEO com o Google Analytics: uma como “
Annelieke análise da série
“Postagem anterior
Quais são as dimensões e métricas no Google Analytics?
Próxima postagem”
E-mail de desempenho no Google Analytics

Annelieke posts sobre a sua experiência com o Google Analytics e o ajuda ao longo do caminho.

![How to Get Your Web Developer on Board with SEO [Bonus PDF] Whiteboard Friday](https://oximarketingdigital.com.br/wp-content/uploads/2020/02/how-to-get-your-web-developer-on-board-with-seo-bonus-pdf-whiteboard-friday.png)