Michiel Heijmans
Michiel é sócio da Yoast e nosso COO. Internet veterano. Seu principal objetivo com a maioria de seus artigos é dar o pontapé inicial de sua otimização de sites. Tanta coisa para fazer!
![]()
O WordPress anunciou recentemente que “todos os novos ou atualizados código liberado no núcleo WordPress e pacotes de temas que devem estar em conformidade com a WCAG 2.0 diretrizes, em nível AA”. Isso significa que o WordPress vai ser tornando o produto mais acessível, com cada nova atualização. Rian Rietveld do artigo WordPress vai WCAG reflecte, claramente, o seu entusiasmo sobre este passo em frente em termos de acessibilidade.
Antes de mergulhar, se você quiser saber mais sobre acessibilidade e outros essenciais de SEO habilidades, você deve verificar se o nosso Tudo-em torno de treinamento de SEO! Ele não apenas falar sobre SEO: torna-se de que você sabe como colocar esses conhecimentos em prática!!
Ele se alinha com Morten Rand Hendriksen da instrução durante o Estado de Palavra 2015 (em 1:12:04 para ser mais preciso). Não devemos concentrar-se apenas no “estudo Javascript profundamente”, mas também no “estudo de acessibilidade profundamente”.
Para nós desenvolvedores de plugins, Rian faz uma declaração clara: “A acessibilidade de plugins é a responsabilidade de cada plugin de autor”. Em nosso livro, o que significa que você não pode simplesmente ignorar a acessibilidade completamente, porque você não gosta de foco sobre ele. Neste post, eu gostaria de ilustrar o que isto significa responsabilidade para nós.

Escrever código limpo
Eu não sou um escritor de código de mim, mas tenho visto a minha parte do código do plugin ao longo dos últimos anos. Alguns são bem codificado, alguns são ‘pobres’ codificado. E por pobres, quero dizer que alguns desenhos por dois anos, as crianças têm mais estrutura do que o código de esses plugins. Escrever código limpo, é tão simples como isso. Isso fará com que os leitores de tela e ferramentas como o que vai fazer um trabalho melhor. Ele vai fazer um site mais acessível.
Pelo Yoast, nós não tomar de ânimo leve. Temos uma bem-pensamento-fora código de processo de design e desenvolvimento, que contém uma grande quantidade de feedback momentos. O feedback que vem de colegas e, por exemplo, a partir de beta testers. É a nossa e a sua responsabilidade como um desenvolvedor do plugin para certificar-se de que você não está apenas a saída de código. Você tem que se certificar de que você está emitindo código limpo.
Uso (gratuito) ferramentas de acessibilidade
Executando o código através do Validador do W3C, de vez em quando já ajuda a determinar se você estiver escrevendo código limpo. Normalmente, as recomendações, o avaliador dá-lhe, são fáceis de corrigir. E eles já podem fazer uma enorme diferença em termos de acessibilidade.
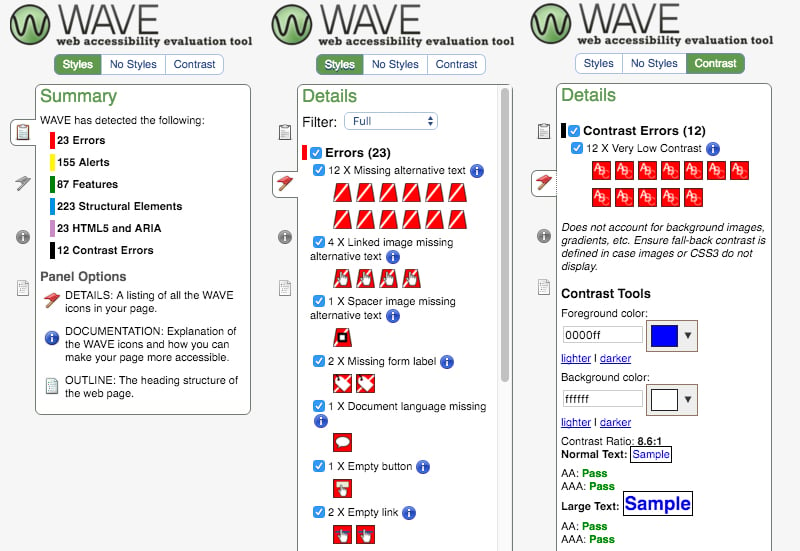
Outra grande e muito fácil de usar ferramenta de ONDA. Basta instalar a extensão do google chrome e veja por si mesmo:

A ONDA de extensão análises de uma variedade de possíveis problemas de acessibilidade. Na imagem acima, você pode ver as coisas como falta de atributos ALT e contraste problemas. E como sobre a adição de marcadores para que seus formulários? É tudo, não é difícil. Esta análise ONDA é toda feita em segundos e realmente diz que seu código (ou site) deve ser melhorado para a acessibilidade.
O contraste também é algo que realmente fácil de testar e melhorar. Basta utilizar ONDA ou Lea Verou taxa de contraste ferramenta. Não há necessidade de fazer isso em um site, como estamos falando sobre o seu plugin para a interface de usuário aqui. Por favor, vá ler o meu post no easy-to-use ferramentas de acessibilidade para mais ferramentas de teste.
“O plugin não é perfeito”
Você estava pensando exatamente isso, certo? Nosso plugin não é perfeito em termos de acessibilidade. Mas nós temos mostrado nos últimos anos que estamos ouvindo e estamos melhorando a acessibilidade em um ritmo acelerado. Só na outra semana, levamos isso para o próximo nível através da contratação de Andrea Fercia em tempo integral. Andrea especializada em acessibilidade. Ele também vai estar dedicando uma parte de seu tempo para o núcleo, pelo caminho.
Andrea é bem conhecida na comunidade WordPress. Ele é o líder da equipe para a equipe de acessibilidade para WordPress quando se trata do núcleo. Nós estamos muito felizes de ter você a bordo, Andrea. Eu tenho certeza que nós estaremos fazendo o nosso plug-in(s) mesmo mais acessível, graças ao seu conhecimento e experiência!
Eu acho que é o que Rian quis dizer quando escreveu: “A acessibilidade de plugins é a responsabilidade de cada plugin de autor”. Como o plugin autor de um dos mais usados plugins WordPress, nós esperamos que nós podemos definir um exemplo dessa!
Leia mais: Fácil de usar ferramentas de acessibilidade “

![How to Get Your Web Developer on Board with SEO [Bonus PDF] Whiteboard Friday](https://oximarketingdigital.com.br/wp-content/uploads/2020/02/how-to-get-your-web-developer-on-board-with-seo-bonus-pdf-whiteboard-friday.png)